- Magento Requests With Commerce Bug
- Finding a Block’s Name in Magento
- Creating a New Magento Customer Page
- Magento 2 and Commerce Bug
- Commerce Bug 3 for Magento 2
For developers and themers who spend their day in Magento’s layout XML files, finding the name of a particular block can be the difference between taking an early lunch or telling their spouse they won’t be home for diner. Fortunately, Commerce Bug takes this once perplexing task and makes it easy as pie. Today’s article will be short, but I promise the boost to your productivity will be sweet.
Template Path Hints
Magento itself has some basic tools for identifying block and template files. The “Template Path Hints” feature can list both the phtml template file and the PHP block class file. You can toggle this feature on and off with Commerce Bug in the System Tasks tab

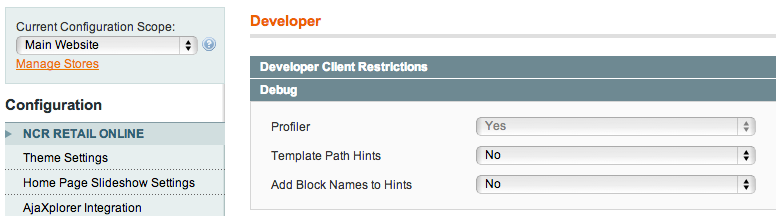
If you’re more old fashioned, you can glop through to the
System -> Configuration -> Developer -> Debug
configuration section. Be sure you’re viewing things at a non-default configuration scope or you won’t see the options.

If you haven’t purchased your copy of Commerce Bug yet but want to skip the glopping, checkout the free Pulse Storm Launcher.
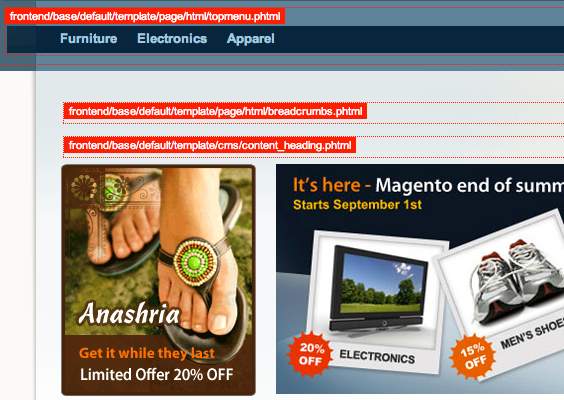
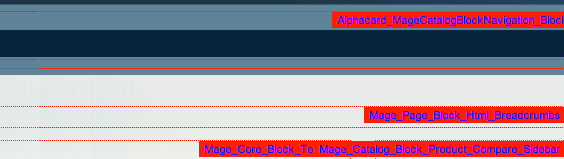
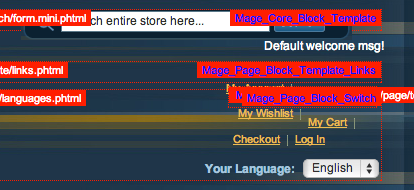
Regardless of how you turn the feature on, you’ll end up with page output that looks something like this.


As you can see, both the block’s template and PHP class name are present. However, the block’s name in the layout is absent. There’s no way a developer can reliably determine what a particular block is named without writing some debugging code and shuffling through dozens of layout XML files with similar declarations.
Ignoring the issue of a block’s name, there are other problems with template path hints. For starters, their presence often interferes with the layout of the page

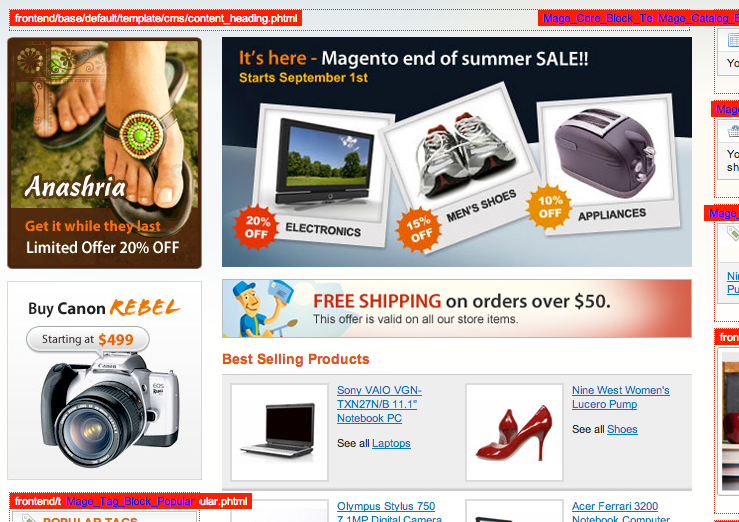
Additionally, only template blocks get listed. For example, on the default CMS page, you’d never know the middle column’s content block

is made up of a block named page_content_heading, cms.wrapper, cms_page, and two two anonymous blocks not present until run time. Without the right tools, 75% of a frontend developer’s time with Magento will be guessing games about where a template is located.
That is, of course, unless they use Commerce Bug.
Commerce Bug and Graphviz
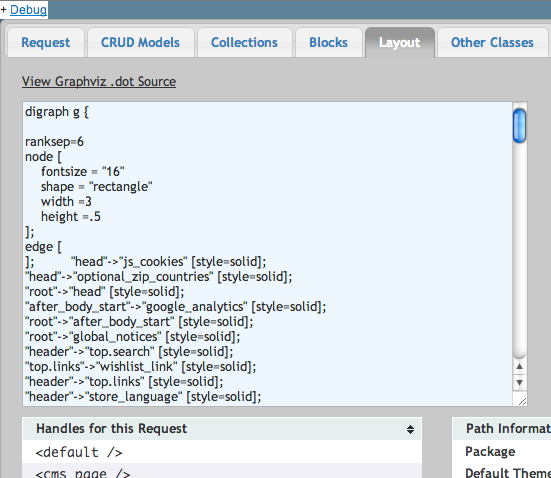
These sorts of problems are what Commerce Bug was designed to solve, and the new directed graph feature of Commerce Bug 2 is perfect here. If you navigate to the Layout tab, you’ll see a link named “View Graphviz .dot Source”. Clicking on this opens a text field with some source code in it

This code is a directed graph source file. Diving deep into directed graphs is beyond the scope of this article, but for now just think of them as a plain text file that describe a chart with boxes and arrows.
If you save this file to your local computer as page.dot
/* File: ~/Desktop/page.dot */
digraph g {
ranksep=6
node [
fontsize = "16"
shape = "rectangle"
width =3
height =.5
];
edge [
]; "head"->"js_cookies" [style=solid];
"head"->"optional_zip_countries" [style=solid];
"root"->"head" [style=solid];
"after_body_start"->"google_analytics" [style=solid];
"root"->"after_body_start" [style=solid];
"root"->"global_notices" [style=solid];
"header"->"top.search" [style=solid];
"top.links"->"wishlist_link" [style=solid];
"header"->"top.links" [style=solid];
"header"->"store_language" [style=solid];
"header"->"top.container" [style=solid];
"top.menu"->"catalog.topnav" [style=solid];
"header"->"top.menu" [style=solid];
"root"->"header" [style=solid];
"root"->"breadcrumbs" [style=solid];
"root"->"global_messages" [style=solid];
"content"->"page_content_heading" [style=solid];
"cms_page"->"ANONYMOUS_55" [style=dashed];
"cms_page"->"messages" [style=dotted];
"cms.wrapper"->"cms_page" [style=solid];
"content"->"cms.wrapper" [style=solid];
"root"->"content" [style=solid];
"right"->"catalog.compare.sidebar" [style=solid];
"right"->"cart_sidebar" [style=solid];
"right"->"wishlist_sidebar" [style=solid];
"right"->"right.reports.product.viewed" [style=solid];
"right"->"right.reports.product.compared" [style=solid];
"right"->"right.permanent.callout" [style=solid];
"right"->"right.poll" [style=solid];
"right"->"paypal.partner.right.logo" [style=solid];
"right"->"sale.reorder.sidebar" [style=solid];
"root"->"right" [style=solid];
"root"->"footer" [style=solid];
"before_body_end"->"my_affiliate_js" [style=solid];
"root"->"before_body_end" [style=solid];
"root" [style=solid];
"core_profiler" [style=solid];"js_cookies"[label="js_cookies\nMage_Page_Block_Js_Cookie\npage/js/cookie.phtml"];
"optional_zip_countries"[label="optional_zip_countries\nMage_Core_Block_Template\ndirectory/js/optional_zip_countries.phtml"];
"head"[label="head\nMage_Page_Block_Html_Head\npage/html/head.phtml"];
"google_analytics"[label="google_analytics\nMage_GoogleAnalytics_Block_Ga\ngoogleanalytics/ga.phtml"];
"after_body_start"[label="after_body_start\nMage_Core_Block_Text_List\nNO TEMPLATE"];
"global_notices"[label="global_notices\nMage_Page_Block_Html_Notices\npage/html/notices.phtml"];
"top.search"[label="top.search\nMage_Core_Block_Template\ncatalogsearch/form.mini.phtml"];
"wishlist_link"[label="wishlist_link\nMage_Wishlist_Block_Links\npage/template/linksblock.phtml"];
"top.links"[label="top.links\nMage_Page_Block_Template_Links\npage/template/links.phtml"];
"store_language"[label="store_language\nMage_Page_Block_Switch\npage/switch/languages.phtml"];
"top.container"[label="top.container\nMage_Page_Block_Html_Wrapper\nNO TEMPLATE"];
"catalog.topnav"[label="catalog.topnav\nAlphacard_MageCatalogBlockNavigation_Block_Topmenu\npage/html/topmenu.phtml"];
"top.menu"[label="top.menu\nMage_Core_Block_Text_List\nNO TEMPLATE"];
"header"[label="header\nMage_Page_Block_Html_Header\npage/html/header.phtml"];
"breadcrumbs"[label="breadcrumbs\nMage_Page_Block_Html_Breadcrumbs\npage/html/breadcrumbs.phtml"];
"global_messages"[label="global_messages\nMage_Core_Block_Messages\nNO TEMPLATE"];
"page_content_heading"[label="page_content_heading\nMage_Core_Block_Template\ncms/content_heading.phtml"];
"ANONYMOUS_55"[label="ANONYMOUS_55\nMage_Tag_Block_Popular\ntag/popular.phtml"];
"messages"[label="messages\nMage_Core_Block_Messages\nNO TEMPLATE"];
"cms_page"[label="cms_page\nMage_Cms_Block_Page\nNO TEMPLATE"];
"cms.wrapper"[label="cms.wrapper\nMage_Page_Block_Html_Wrapper\nNO TEMPLATE"];
"content"[label="content\nMage_Core_Block_Text_List\nNO TEMPLATE"];
"catalog.compare.sidebar"[label="catalog.compare.sidebar\nMage_Catalog_Block_Product_Compare_Sidebar\ncatalog/product/compare/sidebar.phtml"];
"cart_sidebar"[label="cart_sidebar\nMage_Checkout_Block_Cart_Sidebar\ncheckout/cart/sidebar.phtml"];
"wishlist_sidebar"[label="wishlist_sidebar\nMage_Wishlist_Block_Customer_Sidebar\nwishlist/sidebar.phtml"];
"right.reports.product.viewed"[label="right.reports.product.viewed\nMage_Reports_Block_Product_Viewed\nreports/product_viewed.phtml"];
"right.reports.product.compared"[label="right.reports.product.compared\nMage_Reports_Block_Product_Compared\nreports/product_compared.phtml"];
"right.permanent.callout"[label="right.permanent.callout\nMage_Core_Block_Template\ncallouts/right_col.phtml"];
"right.poll"[label="right.poll\nMage_Poll_Block_ActivePoll\npoll/active.phtml"];
"paypal.partner.right.logo"[label="paypal.partner.right.logo\nMage_Paypal_Block_Logo\npaypal/partner/logo.phtml"];
"sale.reorder.sidebar"[label="sale.reorder.sidebar\nMage_Sales_Block_Reorder_Sidebar\nsales/reorder/sidebar.phtml"];
"right"[label="right\nMage_Core_Block_Text_List\nNO TEMPLATE"];
"footer"[label="footer\nMage_Page_Block_Html_Footer\npage/html/footer.phtml"];
"my_affiliate_js"[label="my_affiliate_js\nMage_Core_Block_Text\nNO TEMPLATE"];
"before_body_end"[label="before_body_end\nMage_Core_Block_Text_List\nNO TEMPLATE"];
"root"[label="root\nMage_Page_Block_Html\npage/2columns-right.phtml"];
"core_profiler"[label="core_profiler\nMage_Core_Block_Profiler\nNO TEMPLATE"];}
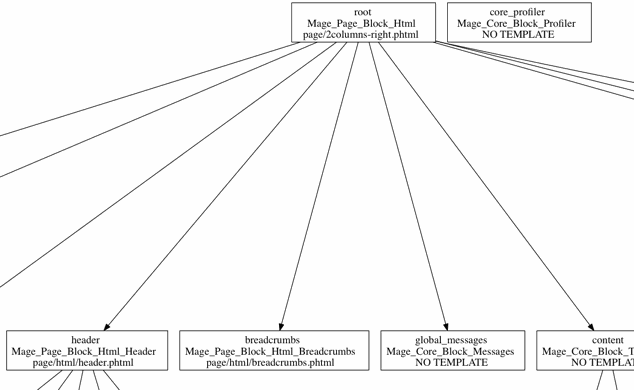
and then view it in a directed graph viewing program like Graphviz, you’ll get a tree layout that looks something like this (click through for the full image)
This document describes the parent child relationships between all the blocks rendered by the layout object. This is more than the page layout XML tree rendered differently — this graph has all the blocks whose toHtml methods were called, irrespective of how they were added to the layout.
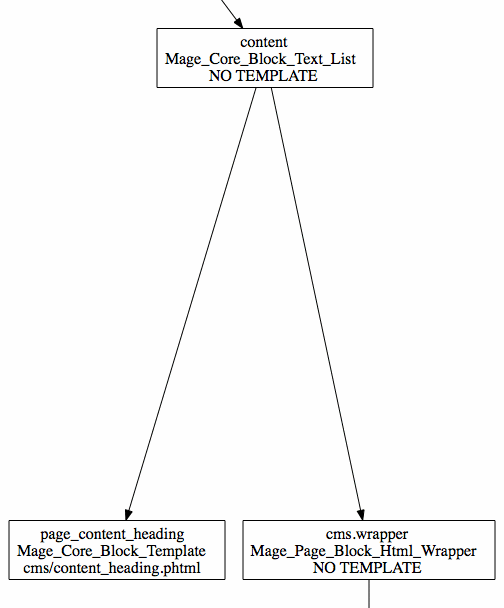
Let’s examine the previously mentioned middle column content block.

Here you can see the content block has two children, page_content_heading and cms.wrapper. The first line of each block is its name in the layout. The second is the block’s class, the third is the name of its template file if the block has a template. Template paths are relative from the theme’s template folder.
Between this information and the search in Commerce Bug’s Blocks tab, you’ll be able to find the location and structure of a layout file quickly and fluidly.
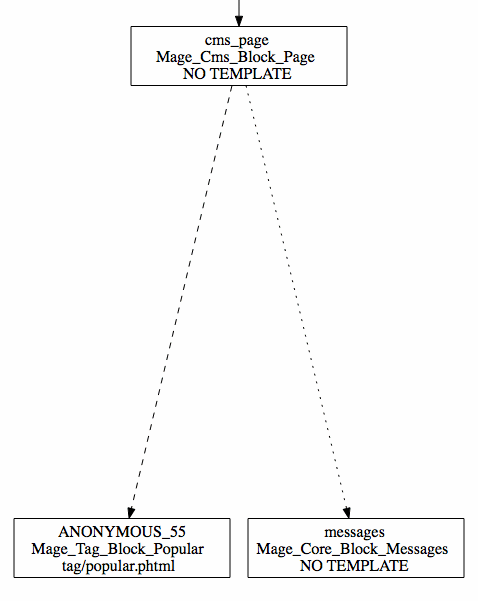
If we follow the parent/child chain down to the cms_page block, we see it has two children.

However, here there’s two dashed lines used instead of a solid line. In the case of the ANONYMOUS_55 block, the thick dashed line indicates this block was added directly to the layout at run time and has no proper name. In this specific case, it’s the result of a CMS page with a template directive
{{block type="tag/popular" template="tag/popular.phtml"}}
The dotted (or thin dashed) line indicates there’s a discrepancy between the block that’s “registered” as the block’s parent, and when the block is actually being rendered. There’s many reasons this can happen, but the most common is when a block is moved or rendered in a different spot without using the unsetChild method. For example, here’s the PHP code that renders a CMS Page block
#File: app/code/core/Mage/Cms/Block/Page.php
protected function _toHtml()
{
/* @var $helper Mage_Cms_Helper_Data */
$helper = Mage::helper('cms');
$processor = $helper->getPageTemplateProcessor();
$html = $processor->filter($this->getPage()->getContent());
$html = $this->getMessagesBlock()->toHtml() . $html;
return $html;
}
The following line is what outputs the messages block
$html = $this->getMessagesBlock()->toHtml() . $html;
Here, the core team developer got a reference to the message block, and then called its toHtml method manually. The messages block’s natural parent is the root block. However, Commerce Bug realizes something amis and that block probably belongs at this portion of the tree graph, and draws a dotted line to indicate this.
Neither of these blocks will appear in the Page Layout XML document. It’s only through the power of Commerce Bug that they’re exposed to a developer, and this exposure can save developers hours every day.
Wrap Up
Like we promised, short, simple, and sweet. Stay tuned for more articles on getting the most out of Magento and Commerce Bug, and if you’re not already a happy Commerce Bug owner, get your copy today.
Is there a feature you’d like to hear me write about, or a question you’d like answered? Get in touch and sell me on your idea, I’m always looking for new topics to write about.