Nearly a year into Magento 2, I finally feel like we have the tools we need to adequately debug stock system behavior. That Magento Inc. left this to the community and each partner agency to figure out on their own speaks to where their priorities are these days (marketing, enterprise partnerships, etc.), but at least we’re at a point where we can get on with the work.
The following is the first in an irregular series of quick debugging tutorials that will talk through common problems a Magento developer will need to solve. Today we’ll be answe
On the Checkout page, right/ctrl-click on the Next button and then click Inspect. You’ll see the following source.
<button data-role="opc-continue" type="submit" class="button action continue primary">
<span><!-- ko i18n: 'Next'--><span>Next</span><!-- /ko --></span>
</button>
We want to figure out which file this button’s source code is in. The string opc-continue looks like it might be unique – lets try searching all the Remote KnockoutJS templates (files ending in .html) for that.
$ find vendor/magento/ -name '*.html' | xargs grep opc-continue
vendor/magento/module-checkout/view/frontend/web/template/shipping.html
So the Checkout module’s shipping.html file contains that string. If we look at that file
#File: vendor/magento/module-checkout/view/frontend/web/template/shipping.html
<form class="form methods-shipping" id="co-shipping-method-form"
data-bind="submit: setShippingInformation"
novalidate="novalidate">
<!-- ... --->
<div class="actions-toolbar" id="shipping-method-buttons-container">
<div class="primary">
<button data-role="opc-continue" type="submit" class="button action continue primary">
<span><!-- ko i18n: 'Next'--><!-- /ko --></span>
</button>
</div>
</div>
</form>
We see the opc-continue button is part of a form. This form has a KnockoutJS bound submit handler
data-bind="submit: setShippingInformation"
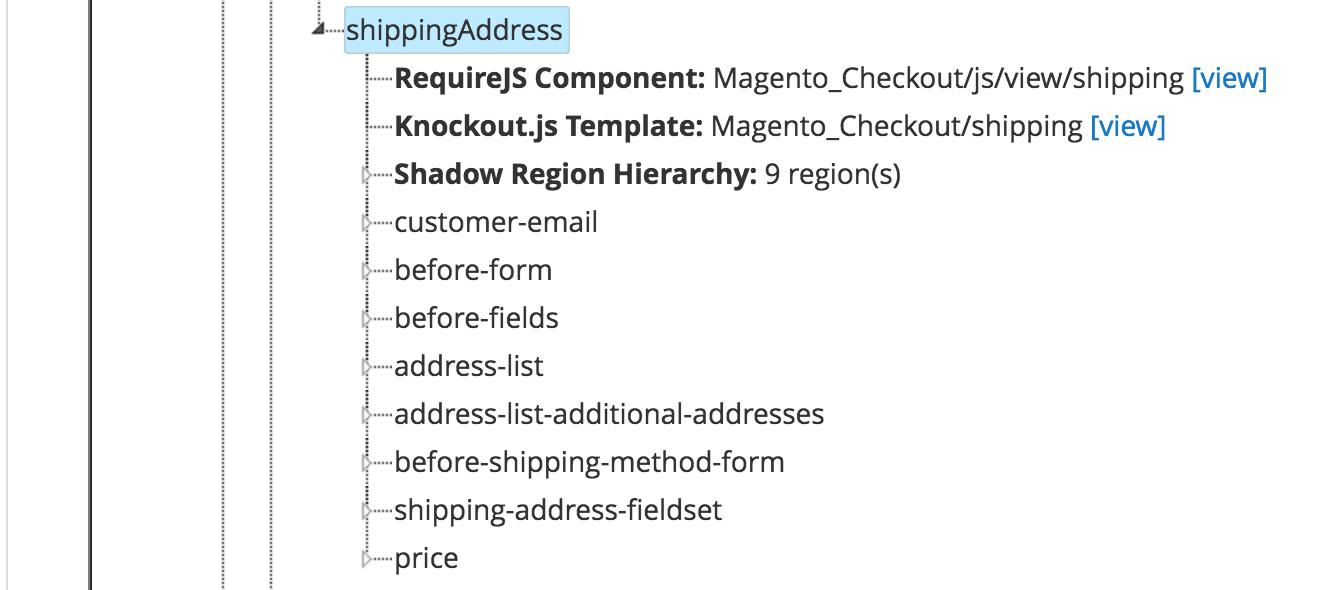
This submit binding is standard KnockoutJS. This means when a user submits the form, KnockoutJS will call the view model’s setShippingInformation method. Using the KO Scopes tab of Commerce Bug 3, we can quickly discover the KnockoutJS Mage_Checkout/shipping template (the URN for our shipping.html remote template) has a component (or “view model constructor factory”) of Magento_Checkout/js/view/shipping.

This corresponds to the following module, which returns the javascript constructor function (or view model constructor) KnockoutJS will use to create its view model object. This includes the setShippingInformation function
#File: vendor/magento//module-checkout/view/frontend/web/js/view/shipping.js
//...
setShippingInformation: function () {
if (this.validateShippingInformation()) {
setShippingInformationAction().done(
function () {
stepNavigator.next();
}
);
}
},
//...
From here, we’re inside a relatively standard RequireJS program, and can start debugging as we wish. For example, the stepNavigator object appears to move the checkout on to the next step. The stepNavigator variable is RequireJS dependency
define(
[
//...
'Magento_Checkout/js/model/step-navigator',
//... ],
function (
//...
stepNavigator,
//...
) {
}
And the Magento_Checkout/js/model/step-navigator definition can be found in
vendor/magento//module-checkout/view/frontend/web/js/model/step-navigator.js
Not exactly straight forward – but being the people responsible for shipping software that actually works rarely is.
