- Magento Front Controller
- Reinstalling Magento Modules
- Clearing the Magento Cache
- Magento’s Class Instantiation Abstraction and Autoload
- Magento Development Environment
- Logging Magento’s Controller Dispatch
- Magento Configuration Lint
- Slides from Magento Developer’s Paradise
- Generated Magento Model Code
- Magento Knowledge Base
- Magento Connect Role Directories
- Magento Base Directories
- PHP Error Handling and Magento Developer Mode
- Magento Compiler Mode
- Magento: Standard OOP Still Applies
- Magento: Debugging with Varien Object
- Generating Google Sitemaps in Magento
- IE9 fix for Magento
- Magento’s Many 404 Pages
- Magento Quickies
- Commerce Bug in Magento CE 1.6
- Welcome to Magento: Pre-Innovate
- Magento’s Global Variable Design Patterns
- Magento 2: Factory Pattern and Class Rewrites
- Magento Block Lifecycle Methods
- Goodnight and Goodluck
- Magento Attribute Migration Generator
- Fixing Magento Flat Collections with Chaos
- Pulse Storm Launcher in Magento Connect
- StackExchange and the Year of the Site Builder
- Scaling Magento at Copious
- Incremental Migration Scripts in Magento
- A Better Magento 404 Page
- Anatomy of the Magento PHP 5.4 Patch
- Validating a Magento Connect Extension
- Magento Cross Area Sessions
- Review of Grokking Magento
- Imagine 2014: Magento 1.9 Infinite Theme Fallback
- Magento Ultimate Module Creator Review
- Magento Imagine 2014: Parent/Child Themes
- Early Magento Session Instantiation is Harmful
- Using Squid for Local Hostnames on iPads
- Magento, Varnish, and Turpentine
One of the nice surprises at Magento Imagine 2014 was the simultaneous release of Magento EE 1.14 and Magento CE 1.9. The most obvious feature of both is a new responsive web design theme, but behind the scenes there was some invisible systems work done to finally bring a simpler infinite theme fallback system to Magento. In this article we’re going to cover Magento CE 1.9’s new parent/child theme system.
Creating a new Theme in Magento 1.9
Let’s create and enable a new Magento 1.9 theme, and do so under a new design package. First, we’ll create a folder for the theme
$ mkdir app/design/frontend/pulsestorm/default
Next, we’ll enable the theme in the backend by changing the design package to pulsestorm, and blanking out the theme information (which Magento will then fill in with default)

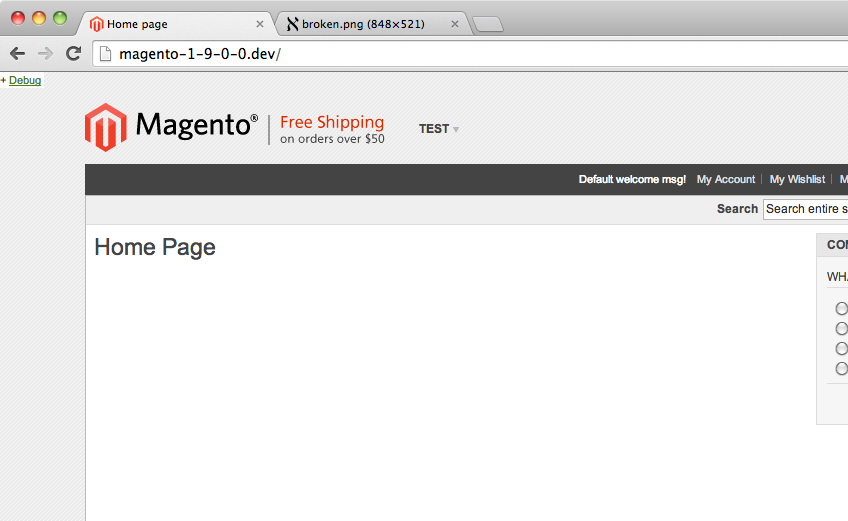
Technically, that’s all we need to do to create a new theme. However, if we load the home page, we’ll see something most designers would call “a broken site”

Magento’s design package/theme system has grown organically over the years. Unfortunately, neither Magento’s engineering culture or Magento’s ecommerce culture really understood the needs of modern front end developers or creative/interactive agency workers, and the system has suffered for that.
It’s not that the design package system didn’t offer feature X, but that feature X’s implementation ran counter to other popular CMS systems, and did so with Magento’s long standing problem of a technically valid configuration making undesirable things happen.
The above is an example of this. We’ve created a new design package, and Magento correctly “falls back” to the base design package for missing phtml and layout update XML files. However, CSS files are missing, image links are incorrect, etc. To create a new design package there’s going to be a lot of duplicate information added to the design and skin folders, and it’s not always straight forward to figure out what needs to go where.
Fortunately, we wouldn’t be talking about this if these wasn’t a fix in Magento 1.9. Specifically, Magento’s introduced a theme configuration file named theme.xml. This file allows theme developers to specify a parent theme, and it couldn’t be simpler. First, we’ll create an etc folder for our theme
$ mkdir app/design/frontend/pulsestorm/default/etc
Next, we’ll add the following XML configuration file
<!-- File: app/design/frontend/pulsestorm/default/etc/theme.xml -->
<?xml version="1.0"?>
<theme>
<parent>default/modern</parent>
</theme>
Now if we clear our Magento cache and reload the homepage, we’ll see our theme looks and acts exactly like the default/modern theme that ships with Magento.

Parent/Child Themes
What we’ve done is tell Magento that our new theme is a child of the modern theme. A child theme will behave exactly like its parent, unless we add a new template, layout, etc. file to the child. Magento appears to have introduced this feature to make it much simpler for designers to base their designs on the new rwd/default theme.
If we change the above to
<!-- File: app/design/frontend/pulsestorm/default/etc/theme.xml -->
<?xml version="1.0"?>
<theme>
<parent>rwd/default</parent>
</theme>
and clear our cache, this tells our system we want to base the theme on the response web design theme. If we wanted to replace the head.phtml file for our theme, it would be as simple as adding a new file to our theme
app/design/frontend/pulsestorm/default/template/page/html/head.phtml
Remember — the point here isn’t that this sort of thing wasn’t possible with previous versions of Magento — it’s that it simplifies the configuration dramatically if you want to create a new theme that starts from an existing Magento theme that isn’t base/default, and that this inheritance can work across Magento design packages.
One last note before we wrap up — the parent/child theme system still uses the “replace this theme file with this new theme file” pattern. Unlike newer features in Magento 2, files are not merged into one another. In other words, if you replace catalog.xml then you need to include all the existing code from the rwd/default/layout/catalog.xml file, (or all the code you want).
Wrap Up
It’s a long running joke of mine that Magento 2 is a lot like perl 6 — and now it looks like that works both ways. The addition of the theme.xml file to Magento 1 was clearly inspired by changes made to Magento 2. Much like the modern perl movement started bringing parts of perl 6 back into perl 5, if parts of Magento 2 end up inspiring changes to the 1.x branch that’s a big win for us as we wait for Magento 2 to make its debut.
It’s also great to see eBay embracing the design agency community — both with this responsive theme and a design track at Magento Imagine 2014. Ecommerce and “design” have always had a shaky relationship, and it’s encouraging to see these small steps towards a better design experience.
